Good day, fellow reader.
It's hacktoberfest time! And I want to share with you my first contribution to Open Source. If you are new to this, or never contributed to Open Source Software, I hope this can be inspiring. I will try to make it as short as it was actually doing it.

My first PR
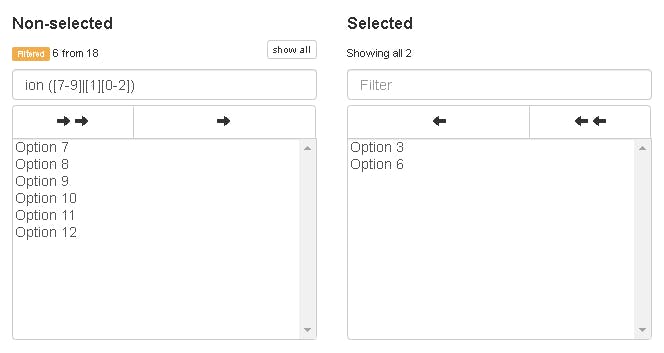
Back in 2016, I was working on a project that implemented a dual list box, using a library called Bootstrap Dual Listbox.
Bootstrap Dual Listbox is a responsive dual listbox widget optimized for Twitter Bootstrap.
And it looks like this

The thing is, I needed to make custom stuff if an item was moved, but, the default behavior was moving the item.
If I edited the code of the script, that should work. But, if an update to the plugin came around in the future, I wasn't going to be able to auto-update, otherwise I would lose my custom changes.
So I did some research and decided to try to open a Pull Request and put my changes there.
I wish I had this tutorial by atinuke oluwabamikemi kayode when I started
The actual code
Note: Feel free to move to the next part if you are not interested in the code, but in the experience of contributing to OSS.
I added 4 new options to the plugin defaults
defaults = {
// Ommited code
eventMoveOverride: false, // boolean, allows user to unbind default event behaviour and run their own instead
eventMoveAllOverride: false, // boolean, allows user to unbind default event behaviour and run their own instead
eventRemoveOverride: false, // boolean, allows user to unbind default event behaviour and run their own instead
eventRemoveAllOverride: false // boolean, allows user to unbind default event behaviour and run their own instead
}
Then change this
dualListbox.elements.moveButton.on('click', function() {
move(dualListbox);
});
To this
if (dualListbox.settings.eventMoveOverride === false) {
dualListbox.elements.moveButton.on('click', function() {
move(dualListbox);
});
}
for every one of the 4 options.
After that, I wrote the calls to apply settings
this.setEventMoveOverride(this.settings.eventMoveOverride);
this.setEventMoveAllOverride(this.settings.eventMoveAllOverride);
this.setEventRemoveOverride(this.settings.eventRemoveOverride);
this.setEventRemoveAllOverride(this.settings.eventRemoveAllOverride);
And of course the options setter for every one of the four setters
setEventMoveOverride: function(value, refresh) {
this.settings.eventMoveOverride = value;
if (refresh) {
refreshSelects(this);
}
return this.element;
},
And that's it! Well, actually no. Don't forget to extend the documentation if needed
<tr>
<td><code>eventMoveOverride</code></td>
<td><code><strong>false</strong></code>: set this to <code>true</code> to allow your own implementation of the move event.</td>
</tr>
<tr>
<td><code>setEventMoveOverride(value, refresh)</code></td>
<td>change the <code>eventMoveOverride</code> parameter.</td>
</tr>
PR was not merged
Looking at the Pull Requests Github page, I saw that there were a lot of PRs waiting for review or merging. So I assumed the repo owner would be inactive or busy, so, I googled and find the author's email and sent him this email
Hi Istvan!
First of all, thanks for this great plugin! I'm using it for the first time and it is just delightful. However, it could be more customizable, and I hope GitHub community will look forward to contributing to your work.
Reading through the Github page I acknowledged you don't have too much time, but, can you please take a look at the open pull requests? If you can, check out this: github.com/istvan-ujjmeszaros/bootstrap-dua..
That would be awesome!
Cheers, Marcelo.
I received a response within half an hour, and the PR was merged.
However, I learned afterward that this kind of stalking is not a good practice and you should really consider if you are annoying someone. (I still believe I didn't in this particular case, do you think I did?)
It is merged
That was awesome! Now not only do I have the extra functionality available but, with the same amount of work, other people could benefit from it.
Want to start contributing yourself? This guide by Avneesh Agarwal gives you a great starting point.
Happy hacktoberfest!
See you around!